
کرک Froala Editor WYSIWYG برنامه ای کارآمد برای ادیت متن های خود تحت وب با قابلیت های زیاد ...
Froala Editor WYSIWYG
این آموزش توسط رویکت تهیه گردیده و اولین بار است که در یک وبسایت فارسی زبان قرار گرفته.
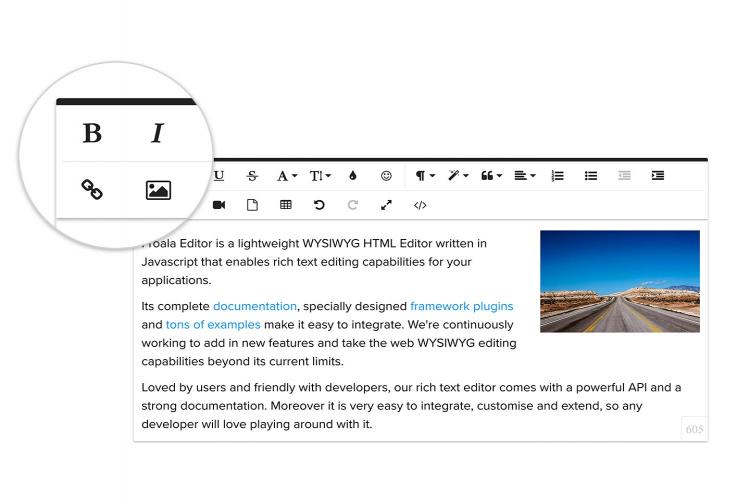
Froala Editor یک ویرایشگر HTML WYSIWYG سبک است که در Javascript نوشته شده است که توانایی ویرایش متن های غنی را برای برنامه های شما فراهم می کند.
مستندات کامل آن، پلاگین های چارچوب طراحی شده و مناسب برای طراحان و نویسندگان است . برخی ویژگی های این برنامه امکان شخصی سازی آن است که میتوانید ابزار هایی به آن اضافه کنید و طراحی ساده و کاربر پسندی دارد
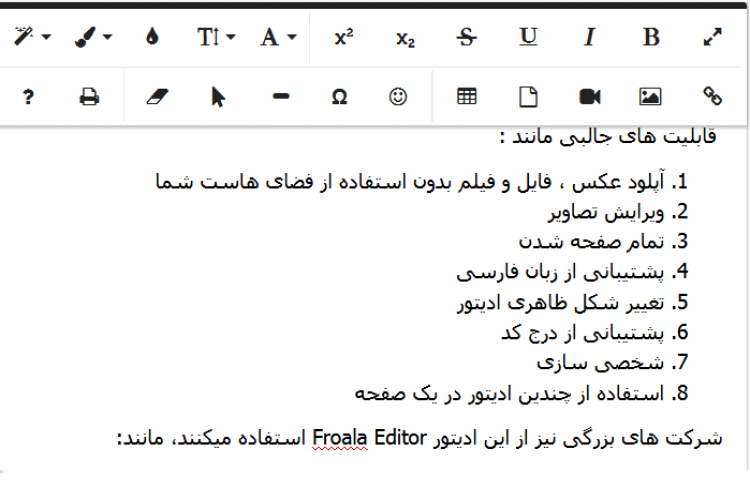
قابلیت های جالبی مانند :
- آپلود عکس ، فایل و فیلم بدون استفاده از فضای هاست شما
- ویرایش تصاویر
- تمام صفحه شدن
- پشتیبانی از زبان فارسی
- تغییر شکل ظاهری ادیتور
- پشتیبانی از درج کد
- شخصی سازی
- استفاده از چندین ادیتور در یک صفحه
شرکت های بزرگی نیز از این ادیتور Froala Editor استفاده میکنند، مانند:
Samsung IBM Abobe Panasonic Orange Ebay Intel Unbounce Sales force Discovery Toyota Cisco Thomson Reuters
قیمت این برنامه 100 دلار است ، در حدود یک میلیون تومان ، که اگر میخواهید هزینه زیادی نکنید میتوانید نسخه 2.8.1 را دانلود کنید و با روش زیر لایسنس آن را غیرفعال کنید .
کرک نسخه Froala Editor 2.8.1
روش اول:
ابتدا نسخه 2.8.1 را دانلود کنید
فایل فشرده شده Froala را اکسترکت کنید
پوشه js را پیدا کنید
فایل froala_editor.min.js را در ویرایش گر دلخواه باز کنید (مانند Notepad ++ ,html pad و ...)
قطعه کد زیر را بیابید :
function T(){if(10 div:first"),m=h.find("> a"),"rtl"==f.opts.direction&&h.css("left","auto").css("right",0).attr("direction","rtl"),e++}
آن را جایگزین با قطعه کد زیر کنید :
function T(){return 1;}
درصورتی که در محیط وبسایت آن را اجرا کردید ولی خطای لایسنس داد از روش زیر استفاده کنید (درصورت تمایل کوکی های مرورگر را پاک کنید)
روش دوم :
شما در صفحه ای که ادیتور را به نمایش در می آورید (شماتیک آن بصورت زیر است )
<!--https://roiket.ir -->
<!--html-->
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, height=device-height, initial-scale=1.0, maximum-scale=1.0" />
<title>roiket | رویکت</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/froala-editor/2.5.1/css/froala_editor.pkgd.min.css" rel="stylesheet" type="text/css" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/froala-editor/2.5.1/css/froala_style.min.css" rel="stylesheet" type="text/css" />
<!-- اسکریپت زیر را اضافه کنید -->
<style>
.fr-wrapper > div[style*='z-index: 9999'] {
/*position: absolute;
top: -10000px;
opacity: 0;*/
display: none;
}
</style>
<!--https://roiket.ir -->
</head>
<body>
<section>
<h1>roiket| رویکت</h1>
<textarea style="height: 500px"></textarea>
</section>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script type="text/javascript" src="js/froala_editor.pkgd.min.js"></script>
<script>
$(function() {
$('textarea').froalaEditor()
});
</script>
</body>
</html>
اسکریپت زیر را به صفحه خود در بین تگ قراردهید ، بهتر است قبلا از باشد و گفته میشود که فقط برای 10 بار میتوانید استفاده کنید ولی میتوانید از اسکریپت زیر نیز استفاده کنید :
_init: function() {
var e = f.o_win.FEK;
try {
e = e || localStorage && localStorage.FEK
} catch (E) {}
e = f.opts.key || e || [""];
var t = v(h("ziRA1E3B9pA5B-11D-11xg1A3ZB5D1D4B-11ED2EG2pdeoC1clIH4wB-22yQD5uF4YE3E3A9=="));
"string" == typeof e && (e = [e]);
for (var n, r, i, a = !(f.ul = !0), o = 0, s = 0; s < e.length; s++) {
var l = (r = e[s], 3 === (i = (v(r) || "").split("|")).length ? i : [null, null, v(r) || ""]),
d = l[2];
if (d === v(h(v("mcVRDoB1BGILD7YFe1BTXBA7B6=="))) || 0 <= d.indexOf(u, d.length - u.length) || C(u)) {
if (!(null === (n = l[1]) || new Date(n) < new Date(v("OB1F1A4D3I1A15A11D3E6B5=="))) || C(u)) {
f.ul = !1;
break
}
a = !0, p = "RCZB17botVG4A-8yzia1C4A5DG3CD2cFB4qflmCE4I2FB1SC7F6PE4WE3RD6e2A4c1D3d1E2E3ehxdGE3CE2IB2LC1HG2LE1QA3QC7B-13cC-9epmkjc1B4e1C4pgjgvkOC5E1eNE1HB2LD2B-13WD5tvabUA5a1A4f1A2G3C2A-21cihKE3FE2DB2cccJE1iC-7G-7tD-17tVD6A-9qC-7QC7a1E4B4je1E3E2G2ecmsAA1xH-8HB11C1D1lgzQA3dTB8od1D4XE3ohb1B4E4D3mbLA10NA7C-21d1genodKC11PD9PE5tA-8UI3ZC5XB5B-11qXF2F-7wtwjAG3NA1IB1OD1HC1RD4QJ4evUF2D5XG2G4XA8pqocH1F3G2J2hcpHC4D1MD4C1MB8PD5klcQD1A8A6e2A3ed1E2A24A7HC5C3qA-9tiA-61dcC3MD1LE1D4SA3A9ZZXSE4g1C3Pa2C5ufbcGI3I2B4skLF2CA1vxB-22wgUC4kdH-8cVB5iwe1A2D3H3G-7DD5JC2ED2OH2JB10D3C2xHE1KA29PB11wdC-11C4cixb2C7a1C4YYE3B2A15uB-21wpCA1MF1NuC-21dyzD6pPG4I-7pmjc1A4yte1F3B-22yvCC3VbC-7qC-22qNE2hC1vH-8zad1RF6WF3DpI-7C8A-16hpf1F3D2ylalB-13BB2lpA-63IB3uOF6D5G4gabC-21UD2A3PH4ZA20B11b2C6ED4A2H3I1A15DB4KD2laC-8LA5B8B7==", o = l[0] || -1
}
}
var c = new Image;
!0 === f.ul && (A(), c.src = a ? h(v(t)) + "e=" + o : h(v(t)) + "u"), !0 === f.ul && f.events.on("contentChanged", function() {
(b(g) || b(m) || T(g) || T(m)) && A()
}), f.events.on("destroy", function() {
g && g.length && g.remove()
}, !0)
}
}یا اسکریپت زیر که باید اطلاعات کپی رایت را نیز اضافه کنید :
function b(e) {
return !(!e || "block" === e.css("display") || (e.remove(), 0))
}
function T(e) {
return e && 0 === f.$box.find(e).length
}
var e = 0;
function A() {
if (10 < e && (f[h(v("0ppecjvc=="))](), setTimeout(function() {
Ee.FE = null
}, 10)), !f.$box) return !1;
f.$wp.prepend(v(h(v(p)))), g = f.$wp.find("> div:first"), m = g.find("> a"), "rtl" == f.opts.direction && g.css("left", "auto").css("right", 0).attr("direction", "rtl"), e++
}
اگر توایی انجام این کار را ندارید ، ما برای شما انجام میدهیم (البته رایگان نه 😉 ) کافیه ثبت نام کنید و زیر این پست در خواست خود را ارسال کنید.
 تست ما
تست ما